How to Design an Educational User Experience with The Garrett Method
"How do you eat an elephant? One bite at a time!"
Remember that old joke from grammar school? It’s ridiculous but it's certainly an accurate way to describe how daunting the task of producing a web-based educational experience can be. Fortunately, in his still incredibly useful book (originally written in 2002) The Elements of User Experience, user experience (UX) designer Jesse James Garrett can help educational technologists break down the hurdles of an educational experience design project into sensible and achievable steps.
Any web-based educational technology project—like other products and services online—will always have two design challenges: user experience design and functional design. As a UX designer, I'm less concerned with things like programming and development and more with the outside-in understanding of how this technology should look and feel to both faculty and students. Fortunately, I've had great success in both using and adapting The Garrett Method into my own educational technology projects. Why?
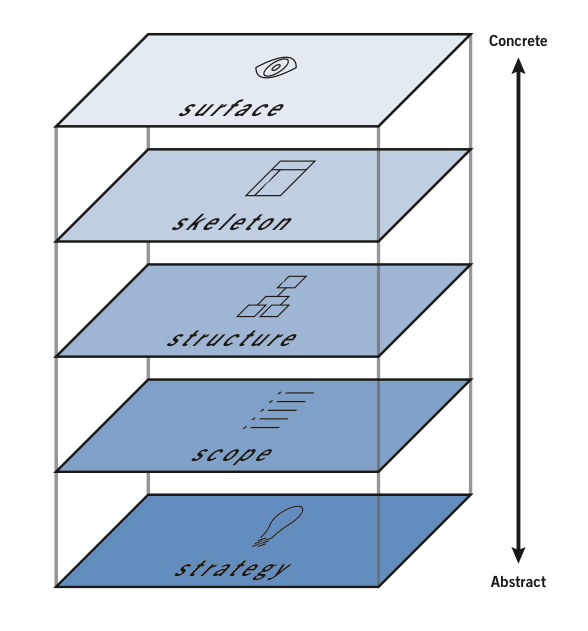
First, The Garrett Method is grounded. The realities of the user experience design process are broken down into five interrelated parts—or planes—that have their respective problems, which need to be solved. They are:
Step 1: Strategy - Why are you or your organization building this product or service in first place? What do your faculty and students need to learn and do? Who are these people anyway?
Step 2: Scope - Based on your Strategy plane, what kinds of content and functionality does this experience need? What don't you need? You won't have all the time in the world either so how are these prioritized in terms of importance?
Step 3: Structure - How will the pieces of the puzzle that you have described in the Scope plane both interact and interconnect with each other?
Step 4: Skeleton - How will the elements of your Structure plane be presented to your faculty and students? What will the basic ideas of interface design, information design, and navigation design look like together?
Step 5: Surface - What will the final elements of your Skeleton plane look when it's all done—visual identity, style, color, logo, etc.?

The more specific your answers for each plane, the more likely you will provide a solid foundation for the next. Success builds upon success.
Secondly, The Garrett Method is an easy conceptual model to understand. From my own experience, I've learned that these five planes are not only grounded layers to build upon, but also serve as a terrific way to communicate the experience design process to all project stakeholders. Not only will it make sense to everyone on your web team, but to your clients or to anyone else outside of the technical realm of your project. Like layer cakes or lasagna (I haven't had lunch yet), each one of these planes builds upon the other—from strategy to tactics, from the conceptual to the literal. Remember, when it comes to user experience, a website isn't just a screen. It's a structure unto itself.
Finally, The Garrett Method endures. Since its inception over ten years ago, it can still be applied to any project, both today and tomorrow. One day when I'm asked to design new kinds of educational experiences—maybe for devices worn on the face, head, and elsewhere—I can guarantee that this is the one book on my shelf that I will still be using time and time again for guiding myself through the experience design process.
Before you create that first line of code or make that first pixel, you need to plan. The Garrett Method can help you focus and think about each step of the user experience design of your educational technology project. Hopefully, you'll find that following this process will be as beneficial as I do now that I find elephants to be delicious—metaphorical ones anyway.
See also:
The Book
The Five Planes Diagram, Simple
The Five Planes Diagram, Detailed