Embedding iTunes U Media
Note: In principle, most of this still works, but with the new versions of iTunes U, it is hard to obtain the actual ID of a particular track. The example at the end has been updated to work, but the rest of the instructions would need modifications. August 2011
The ability to embed iTunes U media on any web page is possible, but not well documented. In this entry, we will review the necessary steps on how to use iTunes U media within a web page using a Flash-based video player. But before we start, there is one important requirement for enabling iTunes U media embeds: the media must have been uploaded to the iTunes U system. That is, it cannot be distributed by iTunes U via an RSS feed located outside the platform.
iTunes U URLs
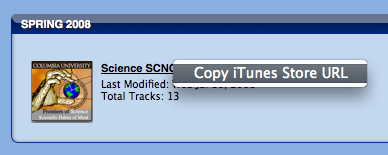
Most iTunes U elements have a unique URL allowing direct linking from the web to their location within the iTunes Store. This URL can be converted so that the media can be accessed directly without the iTunes application. Elements with unique URLs include collections, collection tabs, and tracks. To expose the iTunes U URL use a right mouse click (or control-click) to copy the URL to your clipboard. See the image shown below.

In our case, we are only interested in track URLs which take the following form: (long line split for readability)
http://deimos3.apple.com/WebObjects/Core.woa/ --
Browse/columbia.edu.1715370699.01715370705.1738100622Since this URL links into the iTunes U system, we now have to convert it to a link that will play inside the Flash player. To do that, we must replace the "Browse" directory in the path with "DownloadTrackPreview" and add the suffix ".mov" to the URL string. The modified form is: (long line split for readability)
http://deimos3.apple.com/WebObjects/Core.woa/ --
DownloadTrackPreview/columbia.edu.1715370699.01715370705.1738100622.movURL Converter
You can use the converter below to convert your iTunes U track URL to a URL that directly accesses the media file. Recall that this only works with media hosted on the storage space provided by the iTunes U system. To use the converter, paste the track URL, then click on the second field to reveal the converted URL. (The converter does not do any error checking, so you must be sure to paste a URL in the correct form.)
If you find this converter useful, you can use the bookmarklet iTunes U URL Converter. To reuse the converter outside this page, drag the link to your bookmark bar on most browsers.
Using a Media Player
To embed the media file, you have to select a media player that will play the file. For this example, we will use the Flash-based JW Player. Here's the sample code for embedding the media file (long line are split for readability):
<object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000'
codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/ --
swflash.cab#version=6,0,0,0'
width="320" height="180">
<param name='movie'
value="https://ccnmtl.columbia.edu/remote/media_controllers/jw_media/player.swf">
<param name='allowfullscreen' value="true">
<param name='bgcolor' value='undefined'>
<param name='allowscriptaccess' value="always">
<param name="flashvars" value='file=MEDIA-URL --
&image=POSTER-URL&backcolor=FFFFFF&stretching=fill'>
<embed
src="https://ccnmtl.columbia.edu/remote/media_controllers/jw_media/player.swf"
width="320"
height="180"
bgcolor="undefined"
allowscriptaccess="always"
allowfullscreen="true"
flashvars="file=MEDIA-URL&image=POSTER-URL&backcolor=FFFFFF&stretching=fill">
</embed>
</object>In the code above, the text MEDIA-URL and POSTER-URL would be replaced by the appropriate URLs. The optional poster URL is a still image that can be displayed prior to playing the video.
Putting it all together, here is an embedded track from iTunes U. You can view the page source to review the code:
NME 2008 welcome by Frank A. Moretti, CCNMTL Executive Director